8 правил юзабіліті, які впливають на ефективність вашого сайту
Гарний сайт — не означає ефективний сайт. Якщо ви вклалися в дизайн, але проігнорували його функціональність для користувачів, тоді ані конверсій, ані гарних позицій у видачі можете не чекати..
User friendly сайт — це зрозумілий для користувачів ресурс, який допомагає їм вирішити "проблему" (зареєструватися, замовити товар або записатися на послугу). Якщо розуміння відсутне, 85% користувачів покинуть сайт, а 40% більше ніколи на нього не повернеться.
Також usability сайту впливає на ранжування пошуковими системами: краулери не покращать позиції ресурсу, який не подобається / не зручний для користувачів. Тому вам, як керівнику, важливо розуміти, що може бути причиною низької конверсії та поганих позицій у видачі, а також мати можливість вплинути на ситуацію. Наприклад, за допомогою поліпшення наступних пунктів:
1. Завантаження сторінок та елементів сайту
У статті про SEO-оптимізацію ми вже говорили, що швидкість завантаження всіх елементів сторінки впливає на позиції сайту в пошуковій видачі. Також це один з найважливіших принципів юзабіліті, який обов'язково оцінять відвідувачі вашого сайту.
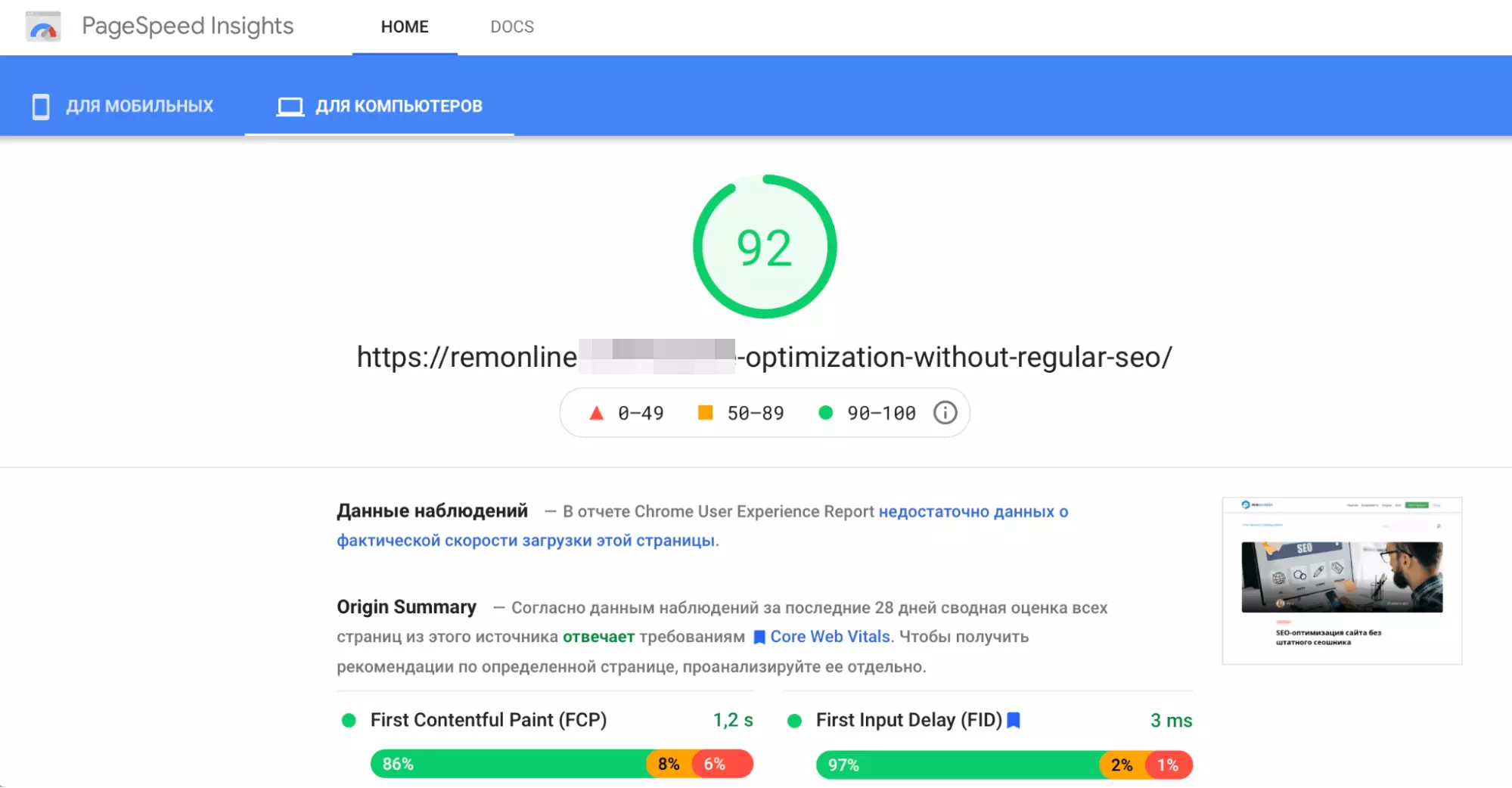
Зменшення часу завантаження сайту навіть на 1 секунду може збільшити конверсію на 8%. Перевірити швидкість завантаження сторінок як для мобільних, так і для десктопних пристроїв можна за допомогою безкоштовного сервісу PageSpeed Insights:

Якщо швидкість завантаження низька:
- Оптимізуйте зображення,
- Налаштуйте кешування файлів,
- Скоротіть кількість анімації,
- Встановіть плагін для оптимізації швидкості завантаження СMS
Навіть якщо не можете самостійно вирішити проблему, зверніться за допомогою до програміста, який зробить це швидко та професійно.
2. Мобільна версія сайту
Мобільна версія — важлива частина, яку слід враховувати при розробці власного сайту. Згідно зі статистикою більше половини пошукових запитів в інтернеті виконуються з мобільних пристроїв. Тому якщо користувачам вашого сайту доводиться вручну збільшувати масштаб шрифту, аби зрозуміти хоч щось, вважайте, що ви втрачаєте половину потенційних клієнтів.
Є 2 варіанти оптимізації сайту для мобільних пристроїв:
- Окрема мобільна версія сайту
- Адаптивна верстка (ресайз) існуючої версії
3. Пошук на сайті
Це функція, реалізована всередині ресурсу, дозволяє користувачам підбирати контент, що їх цікавить. Особливо пошук важливий для багатосторінкових сайтів та інтернет-магазинів.
Пошук на сайті повинен бути видимим і зручним у використанні.
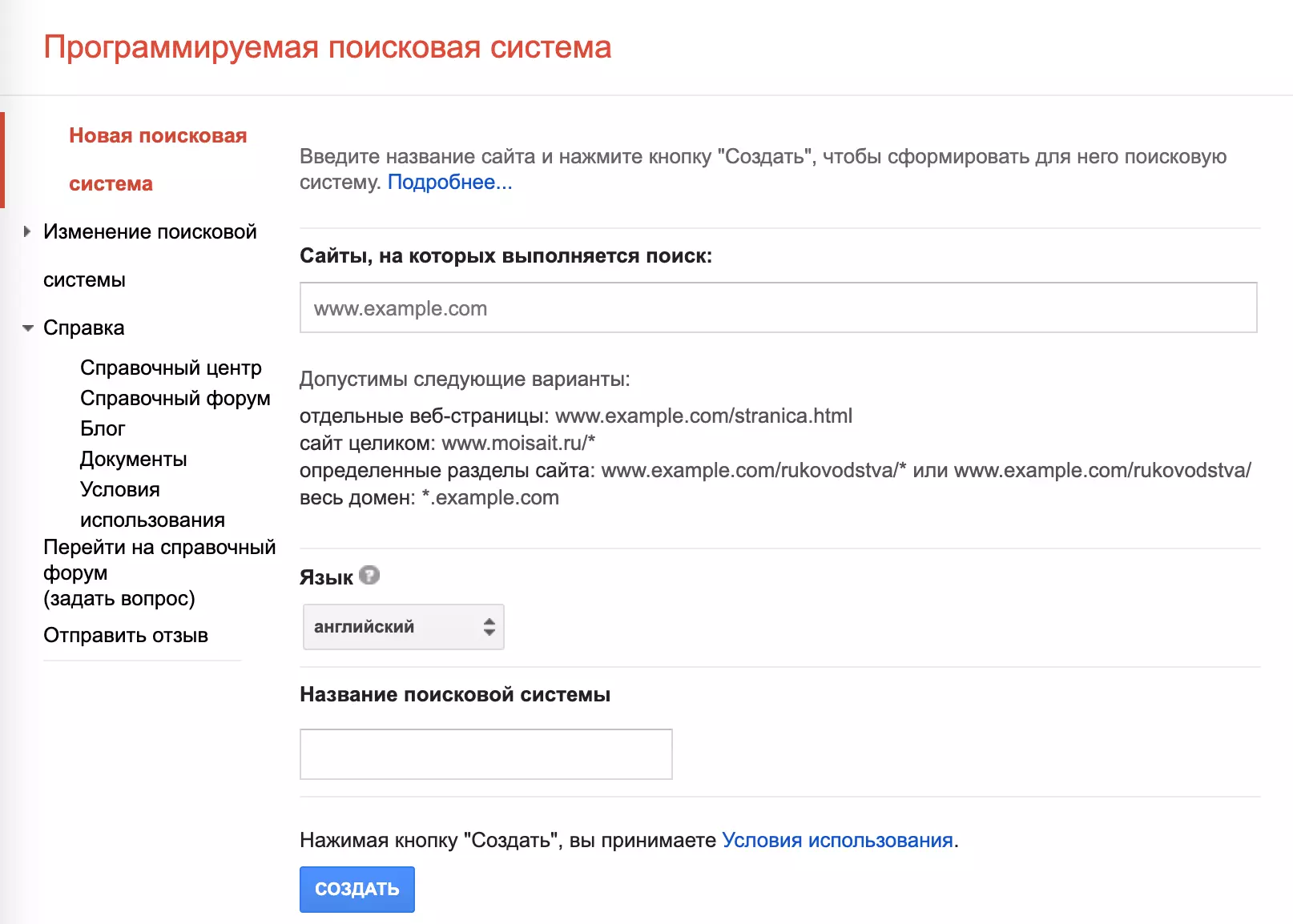
Для реалізації внутрішнього пошуку ви можете користуватися як допомогою програміста, так і інструментом від Google: для початку необхідно отримати свій ідентифікатор у системі пошуку для користувачів (Programmable Search Engine) від гугла. Далі — налаштувати свою систему внутрішнього пошуку під особливості вашого контенту і потреби вашої аудиторії та отримати код для вставки на сайт.

Не можна не згадати, що зручний пошук на сайті позитивно впливає на лояльність користувачів, а також на ранжування ресурсу пошуковими системами, тому цим пунктом теж нехтувати не варто.
4. Внутрішня перелінковка
Внутрішня перелінковка — це посилання, які ведуть з одних сторінок на інші в межах одного ресурсу. Це спрощує навігацію сайту для користувачів і допомагає їм краще орієнтуватися в сторінках.
Аби зробити посилання інтуїтивно-зрозумілими для користувачів, при їх розміщенні керуйтеся простими правилами:
- Посилання повинні бути обов'язково підкреслені, бути синіми або відповідати кольору клікабельних елементів сайту (кнопок CTA).
- Посилання має змінювати колір після натискання.
- Краще використовувати різні кольори для позначення відвіданих і невідвіданих посилань.
5. Шрифт і розмір тексту
Сучасні користувачі інтернету знаходяться в перманентному інформаційному галасі та змушені з усіх боків поглинати непотрібну інформацію, тому надлишковий контент стомлює їх і захаращує інтерфейс сайту.
Відкриємо страшну таємницю: більшість людей не читає, що написано на вашій посадковій сторінці. В середньому вони прочитають тільки максимум 30% тексту вибірково.
Аби поліпшити юзабіліті сайту, зверніть увагу на розмір шрифту, скорочуйте та фрагментуйте інформацію:
- Забудьте про "простирадло" тексту. Розділіть інформацію на логічні блоки, групи та сегменти, щоб не перевантажувати користувача.
- Використовуйте списки, маркування, заголовки та підзаголовки, аби розбити текст на більш зручні для сприйняття частини.
- Додавайте зображення, відео та графіки для візуалізації текстового матеріалу.
- Не робіть рядки занадто довгими або занадто короткими (окрім ситуацій, де це потрібно). Оптимальна довжина рядка для кращого сприйняття— 40-80 знаків з пробілами.
- Не використовуйте більше 2-х різних шрифтів на одній сторінці.
- Зробіть розмір тексту оптимальним для читання.

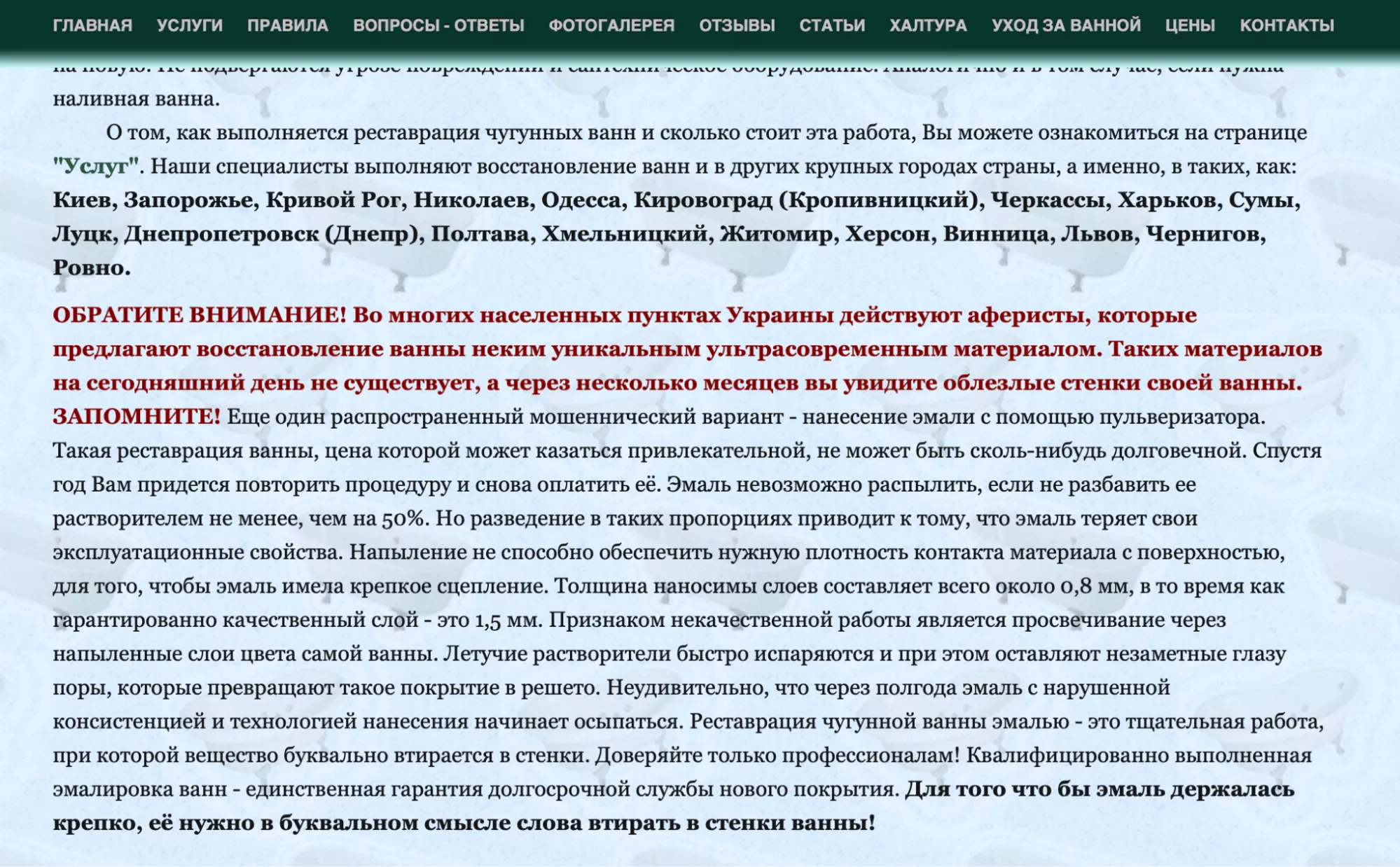
Приклад поганого розташування тексту на сторінці
6. Інтуїтивно-зрозумілий та простий інтерфейс
Простота — один з фундаментальних принципів UX-дизайну. Саме простота є ключовим фактором, який допоможе відвідувачам вашого сайту перейти з пункту А до пункту Б з найменшими труднощами.
Занадто складні, переповнені сторінки з великою кількістю кнопок, зображень і блоків заплутають користувачів і можуть призвести до високого показника відмов — вони покинуть сайт одразу після переходу на нього.
Такий саме результат чекає на сайти, при створенні інтерфейсу яких хотілося додати "чогось нового та інноваційного". У цьому питанні краще спиратися на аудиторію: чи оцінять вони нововведення або не зможуть знайти меню та закриють сторінку на 5-ій секунді?
Щоб зробити сайт інтуїтивно-зрозумілим і простим:
- Використовуйте вже знайомі людям елементи сайту. Меню, іконки та інші позначення повинні виглядати звично.
- Розташовуйте елементи у звичних місцях. Наприклад, кнопка реєстрації в правому верхньому куті, посилання на головну сторінку при натисканні на логотип.
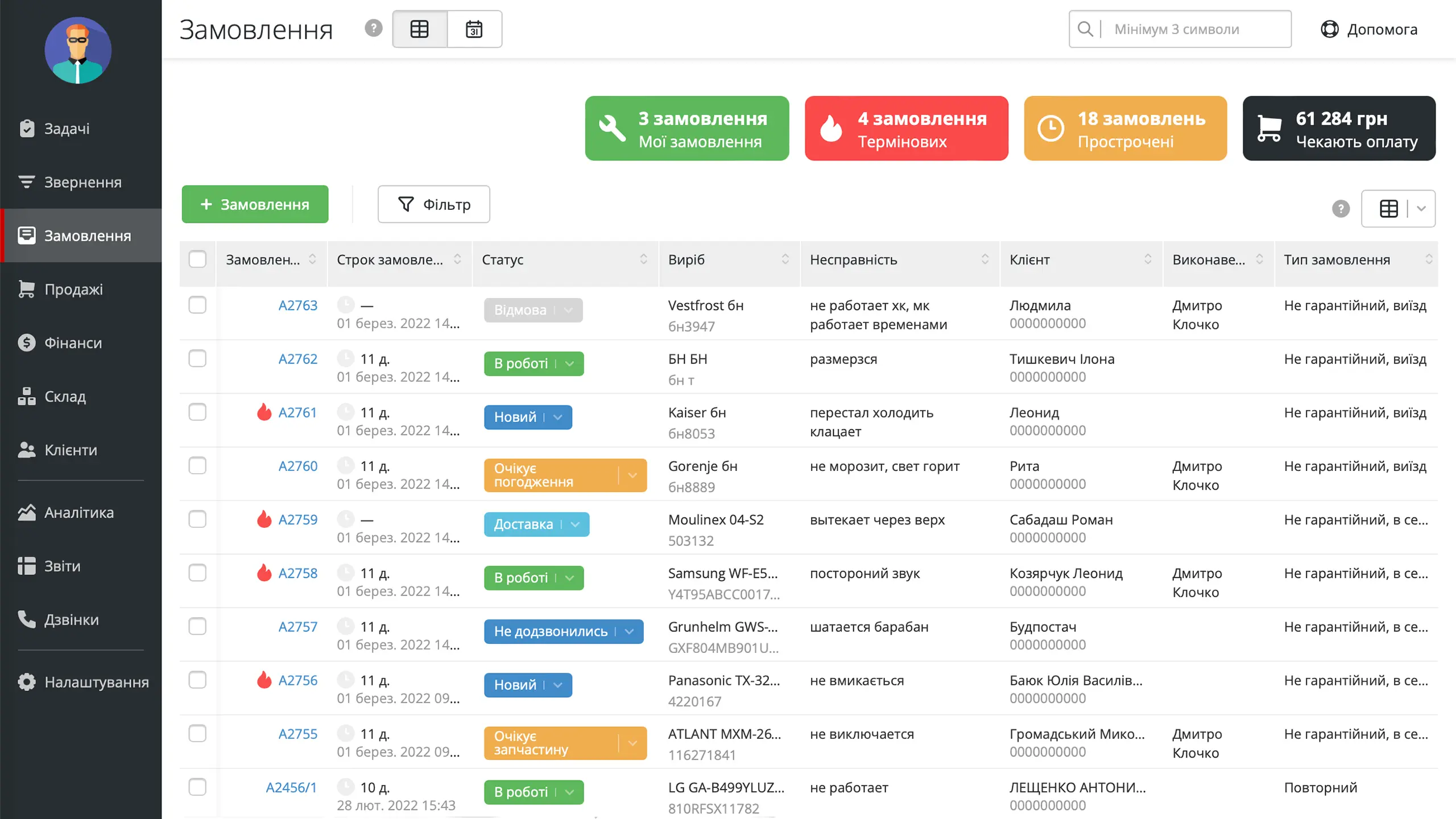
У RemOnline, наприклад, простий та інтуїтивно-зрозумілий інтерфейс, який дозволяє почати роботу в програмі вже з першого дня її використання:

7. Онлайн-форми
Статистика показує, що 84% користувачів заповнюють як мінімум одну веб-форму на тиждень. Онлайн-форми — це сполучна ланка між компанією та клієнтом, які допомагають отримати необхідну інформацію першим, і здійснити мету відвідування сайту другим (купити квиток, залишити заявку, підписатися на оновлення).
Проте от халепа, дуже часто користувачі залишають сайт через занадто довгі та заплутані форми, що вимагають непотрібну інформацію. Ось, як цього уникнути:
- Додайте заголовок і короткий опис, аби ввести в курс справи.
- Логічно упорядковуйте питання починаючи з головних.
- Розташовуйте поля в один стопчик. Кілька стовпців можуть заплутати.
- Додавайте візуальні (спливаючі) підказки, приклади та інформаційні вікна.
- Уникайте зайвих питань.
- Додайте підтвердження в кінці, аби переконати користувачів, що заповнення форми пройшло успішно. Наприклад «Дякуємо, ваша заявка відправлена»
8. Кнопки
Аби допомогти вашим користувачам виконувати завдання, ваш веб-сайт повинен використовувати чіткі заклики до дії (CTA). Зробити заклики до дії зрозумілими та привабливими можна розмістивши їх на кнопках
Кнопка — це інтерактивний елемент, який спонукає користувача вчинити певну дію (зробити оплату, подати заявку або відправити онлайн-форму). Але щоб виконати свою функцію, кнопка повинна бути виконана за певними правилами:
- Кнопка має бути досить великою, аби привертати увагу, але не руйнувати ієрархію сторінки.
- Різні кольори та форми людська психіка сприймає по-різному. Чудово, якщо кнопка буде контрастна щодо кольору фону сторінки, яскрава та в формі горизонтального прямокутника.
- Кнопки повинні бути розташовані так, щоб їх помітив користувач, який буде візуально сканувати веб-сторінку: верхні ліві кути, нижні праві кути та центральні частини блоків будуть звичним і вдалим варіантом.

Кнопка не контрастна, через що складно помітити її серед яскравих зображень
Висновки
Вище ми розглянули далеко не всі складові usability сайту. Але навіть поліпшення швидкості завантаження сторінок, розробка мобільної версії сайту, оптимізація зображень, тексту, форм, посилань та інших елементів вашого ресурсу обов'язково допоможе вам поліпшити відсоток конверсій та позиції у видачі. Дайте знати в коментарях, якщо ця тема була для вас корисною — заглибимося в створення user friendly інтерфейсу разом.