8 правил юзабилити, которые влияют на эффективность сайта
Красивый сайт — не значит эффективный сайт. Если вы вложились в дизайн, но проигнорировали его функциональность для пользователей, ни конверсий, ни хороших позиций в выдаче можете не ждать.
User friendly сайт — это понятный для пользователей ресурс, который помогает им решить “проблему” (зарегистрироваться, заказать товар или записаться на услугу). Если понимание отсутствует, 85% пользователей покинут сайт, а 40% больше никогда на него не вернутся.
Также usability сайта влияет на ранжирование поисковыми системами: краулеры не улучшат позиции ресурса, который не нравится/не удобен для пользователей. Поэтому вам, как руководителю, важно понимать, что может быть причиной низкой конверсии и плохих позиций в выдаче, а также иметь возможность повлиять на ситуацию. Например, с помощью улучшения следующих пунктов:
1. Загрузка страниц и элементов сайта
В статье про SEO-оптимизацию мы уже говорили, что скорость загрузки всех элементов страницы влияет на позиции сайта в поисковой выдаче. Также это один из важнейших принципов юзабилити, который обязательно оценят посетители вашего сайта.
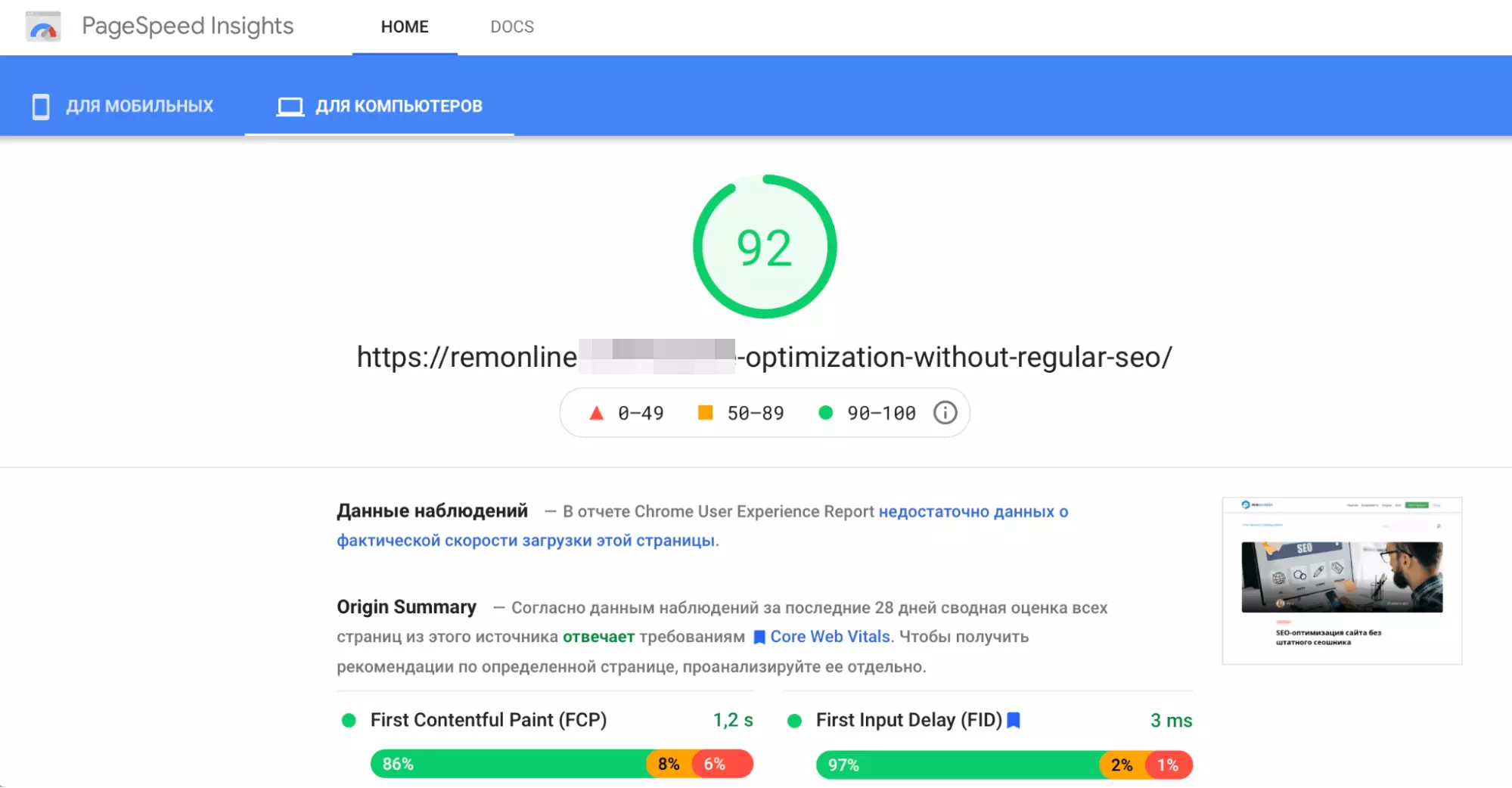
Уменьшение времени загрузки сайта даже на 1 секунду может увеличить конверсию на 8%. Проверить скорость загрузки страниц как для мобильных, так и для десктопных устройств можно с помощью бесплатного сервиса PageSpeed Insights:

Если скорость загрузки низкая:
- Оптимизируйте изображения,
- Настройте кеширование файлов,
- Сократите количество анимации,
- Установите плагин для оптимизации скорости загрузки СMS.
Даже если не можете самостоятельно решить проблему, обратитесь за помощью к программисту, который сделает быстро и профессионально.
2. Мобильная версия сайта
Мобильная версия — важная часть, которую следует учитывать при разработке собственного сайта. Согласно статистике более половины поисковых запросов в интернете выполняются с мобильных устройств. Поэтому если пользователям вашего сайта приходится вручную увеличивать масштаб шрифта, чтобы понять хоть что-то, считайте, что вы теряете половину потенциальных клиентов.
Есть 2 варианта оптимизации сайта для мобильных устройств:
- Отдельная мобильная версия сайта
- Адаптивная верстка (ресайз) существующей версии
3. Поиск на сайте
Это функция, реализованная внутри ресурса, позволяет пользователям подбирать интересующих их контент. Особенно поиск важен для многостраничных сайтов и интернет-магазинов.
Поиск на сайте должен быть видимым и удобным в использовании.
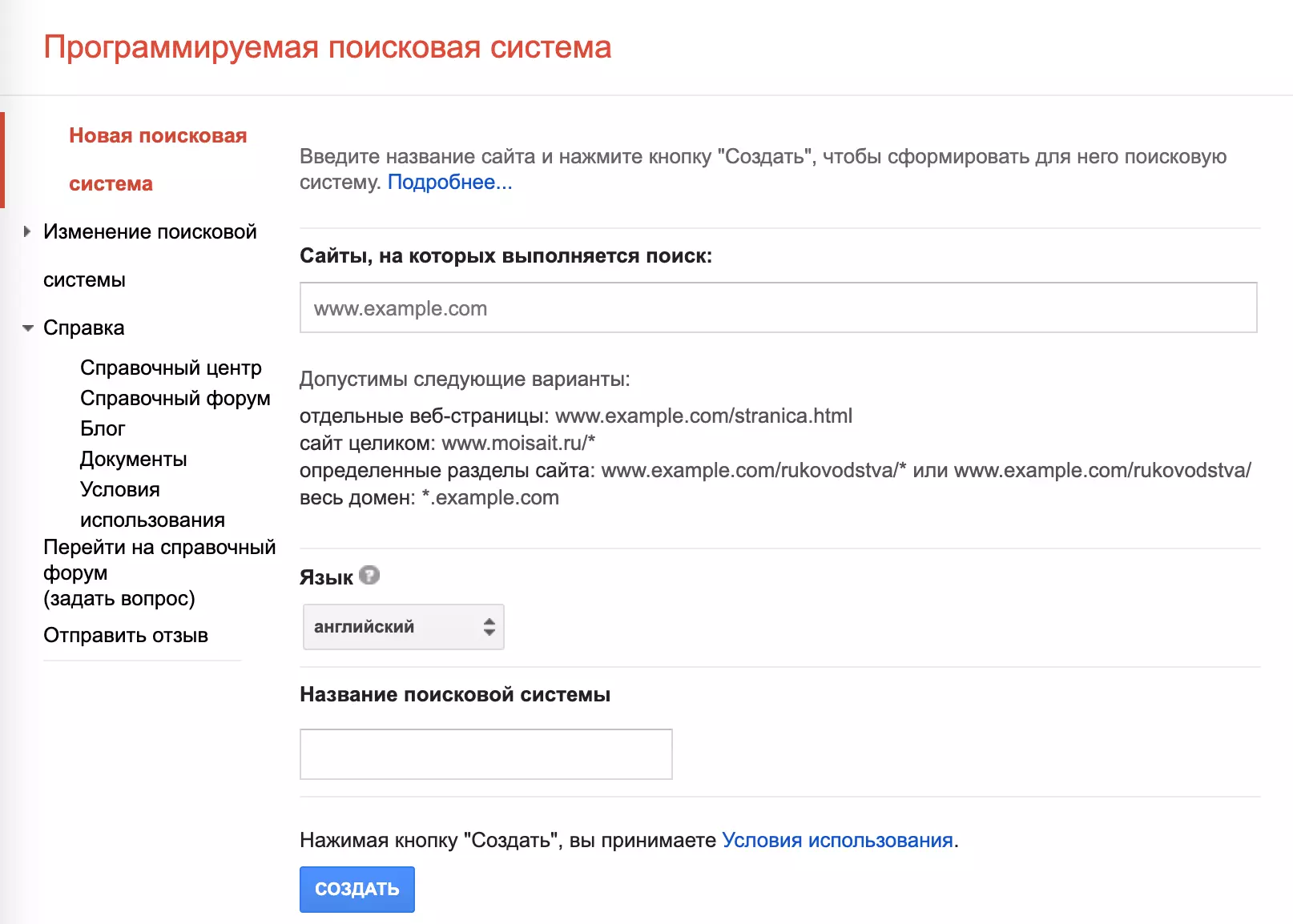
Для реализации внутреннего поиска можно пользоваться как посредством программиста, так и инструментом от Google: для начала необходимо получить идентификатор в системе поиска для пользователей (Programmable Search Engine) от гугла. Далее - настроить свою систему внутреннего поиска под особенности вашего контента и потребности вашей аудитории и получить код для вставки на сайт.

Нельзя не упомянуть, что удобный поиск на сайте положительно влияет на лояльность пользователей, а также на ранжирование ресурса поисковыми системами, поэтому этим пунктом тоже пренебрегать не стоит.
4. Внутренняя перелинковка
Внутренняя перелинковка — это ссылки, которые ведут с одних страниц на другие в пределах одного ресурса. Это упрощает навигацию сайта для пользователей и помогает им лучше ориентироваться в страницах.
Чтобы сделать ссылки интуитивно-понятными для пользователей, при их размещении руководствуйтесь простыми правилами:
- Ссылки должны быть обязательно подчеркнуты, быть синими или соответствовать цвету кликабельных элементов сайта (кнопок CTA).
- Ссылка должна менять цвет после нажатия.
- Лучше использовать разные цвета для обозначения посещенных и непосещенных ссылок.
5. Шрифт и размер текста
Современные пользователи интернета находятся в перманентном информационном шуме и вынуждены со всех сторон поглощать ненужную информацию, поэтому избыточный контент утомляет их и загромождает интерфейс сайта.
Откроем страшную тайну: большинство людей не читает, что написано на вашей посадочной странице. В среднем они прочтут только максимум 30% текста в выборочном порядке.
Чтобы улучшить юзабилити сайта, обратите внимание на размер шрифта, сокращайте и фрагментируйте информацию:
- Забудьте о “простынях” текста. Разделяйте информацию на логические блоки, группы и сегменты, чтобы не перегружать пользователя.
- Используйте списки, маркировку, заголовки и подзаголовки, чтобы разбить текст на более удобные для восприятия части.
- Добавляйте изображения, видео и графики для визуализации текстового материала.
- Не делайте строки слишком длинными или слишком короткими (кроме ситуаций, где это требуется). Оптимальная длина строки для лучшей читабельности — 40-80 знаков включая пробелы.
- Не используйте более 2-х разных шрифтов на одной странице.
- Сделайте размер текста оптимальным для чтения.

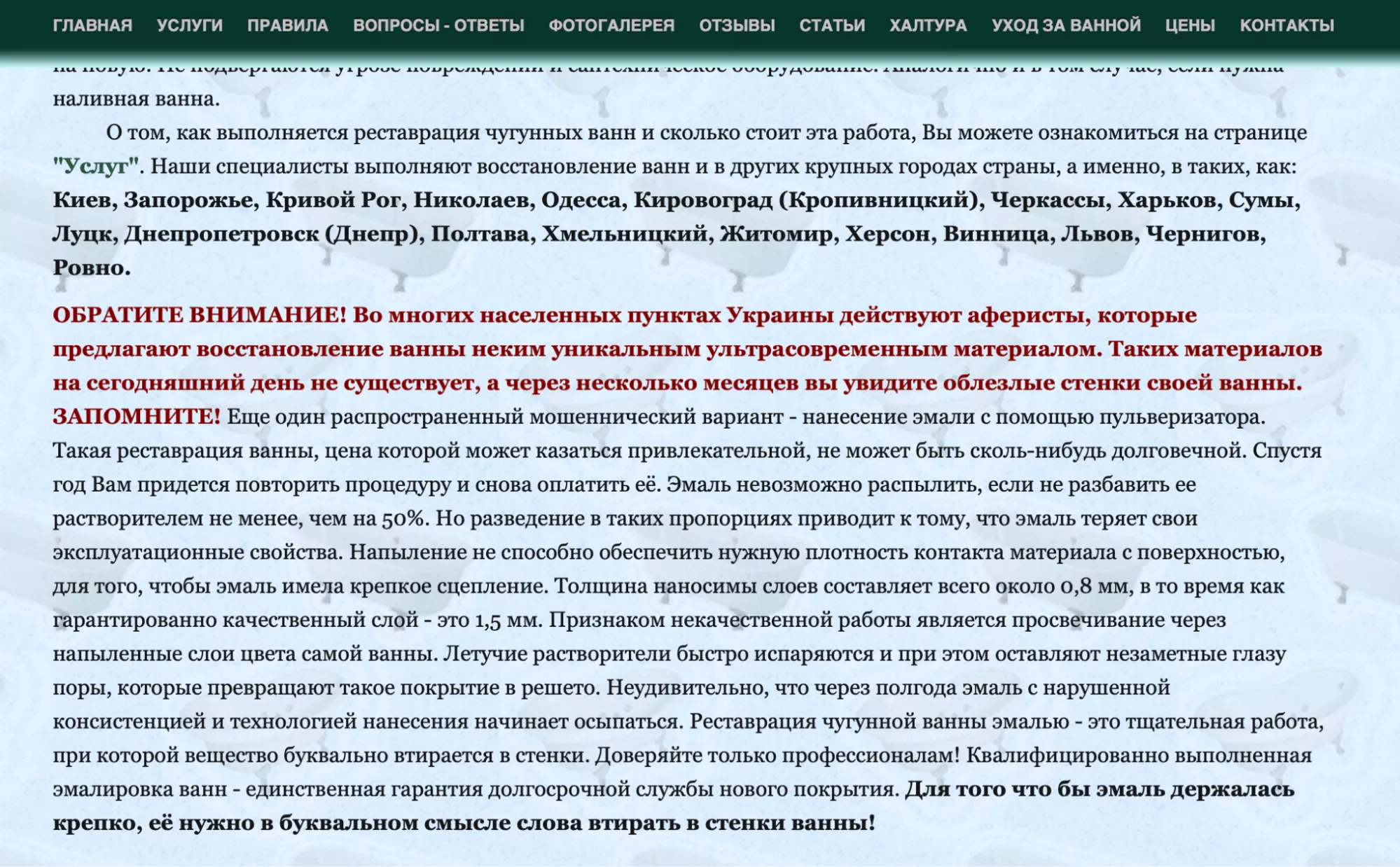
Пример плохого расположения текста на странице
6. Интуитивно-понятный и простой интерфейс
Простота — один из фундаментальных принципов UX-дизайна. Именно простота является ключевым фактором, который поможет посетителям вашего сайта перейти из пункта А к пункту Б с наименьшими трудностями.
Слишком сложные, переполненные страницы с большим количеством кнопок, изображений и блоков запутают пользователей и могут привести к высокому показателю отказов — они покинут сайт сразу после перехода на него.
Такой же результат ждет сайты, при создании интерфейса которых хотелось добавить “чего-то нового и инновационного”. В этом вопросе лучше опираться на аудиторию: оценят ли они новшества или не смогут найти меню и закроют страницу на 5-ой секунде?
Чтобы сделать сайт интуитивно-понятным и простым:
- Используйте уже знакомые людям элементы сайта. Меню, иконки и другие обозначения должны выглядеть привычно.
- Располагайте элементы в привычных местах. Например, кнопка регистрации в правом верхнем углу, ссылка на главную страницу при клике на логотип.
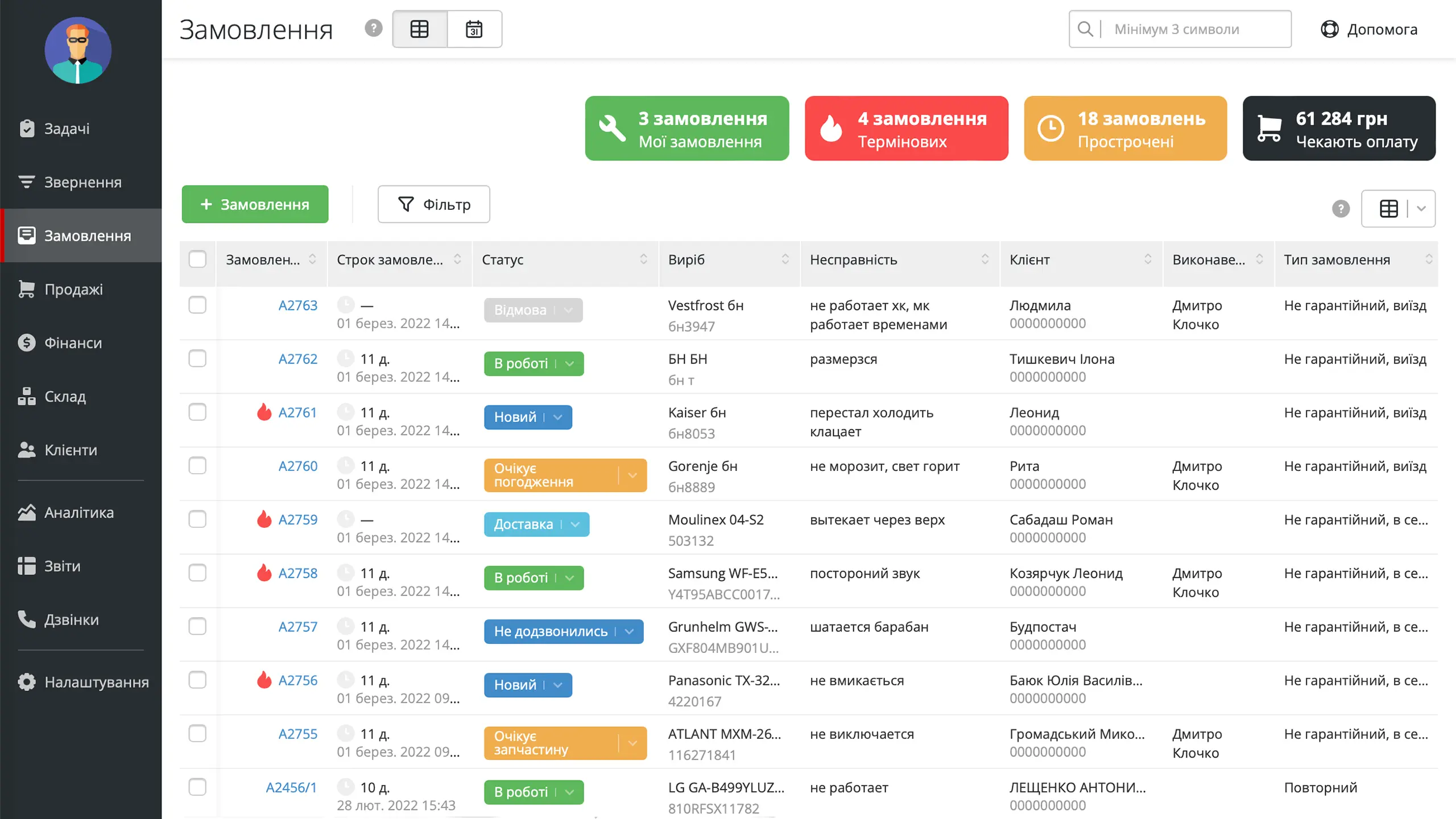
В RemOnline, например, простой и интуитивно-понятный интерфейс, который позволяет начать работу в программе уже с первого дня ее использования:

7. Онлайн-формы
Статистика показывает, что 84% пользователей заполняют как минимум одну веб-форму в неделю. Онлайн формы — это связующее звено между компанией и клиентом, которые помогают получить необходимую информацию первым, и осуществить цель посещения сайта вторым (купить билет, оставить заявку, подписаться на обновления).
Но вот незадача, очень часто пользователи покидают сайт из-за слишком длинных, запутанных и вымогающих ненужную информацию форм. Вот, как этого избежать:
- Добавьте заголовок и краткое описание, чтобы ввести в курс дела.
- Логически упорядочивайте вопросы начиная с главных.
- Располагайте поля в один столбец. Несколько столбцов могут запутать.
- Добавляйте визуальные (всплывающие) подсказки, примеры и информационные окна.
- Избегайте лишних вопросов.
- Добавьте подтверждение в конце, чтобы убедить пользователей, что заполнение формы прошло успешно. Например «Спасибо, ваша заявка отправлена».
8. Кнопки
Чтобы помочь вашим пользователям выполнять задачи, ваш веб-сайт должен использовать четкие призывы к действию (CTA). Сделать призывы к действию понятными и привлекательными можно разместив их на кнопках.
Кнопка — это интерактивный элемент, который побуждает пользователя совершить определенное действие (сделать оплату, подать заявку или отправить онлайн-форму). Но чтобы выполнить свою функцию, кнопка должна быть выполнена по определенным правилам:
- Кнопка должна быть достаточно большой, чтобы привлекать внимание, но не разрушать иерархию страницы.
- Разные цвета и формы человеческая психика воспринимает по-разному. Здорово, если кнопка будет контрастная относительно цвета фона страницы, яркая и в форме горизонтального прямоугольника.
- Кнопки должны быть расположены так, чтобы их заметил пользователь, который будет визуально сканировать веб-страницу: верхние левые углы, нижние правые углы и центральные части блоков будут привычным и удачным вариантом.

Кнопка не контрастная, из-за чего сложно заметить ее среди ярких изображений
Выводы
Выше мы рассмотрели далеко не все составляющие usability сайта. Но даже улучшение скорости загрузки страниц, разработка мобильной версии сайта, оптимизация изображений, текста, форм, ссылок и других элементов вашего ресурса обязательно поможет вам улучшить процент конверсий и позиции в выдаче. Дайте знать в комментариях, если эта тема была для вас полезной — углубимся в создание user friendly интерфейса вместе.